El siguiente texto está integrado por pasajes del libro Tipos Formales: la tipografía como forma (Eduardo Pepe, Ediciones de la Utopía 2011, ISBN: 9789872635503), textos del Blog Tipos Formales (www.tiposformales.wordpress.com) y por textos que se encuentran como guía de estudio en el Blog de la cátedra de Diseño Tipográfico de la Facultad de Artes y Diseño de la Universidad Nacional de Cuyo (www.diseniotipografico.wordpress.com)
..
Forma y función de la tipografía
El planteo de manipulación, como forma de acentuar la personalidad del tipo, tiene como base el reconocimiento de la morfología tipografía como elemento sustancial de uno de los códigos primordiales del diseño de comunicación. Este trabajo se basa en la idea fundamental y primaria de la expresividad tipográfica, y los planteamientos para la manipulación de la morfología de la letra.
La tipografía tomada como elemento identitario básico, es una herramienta de fundamental importancia en la tarea profesional del diseñador gráfico y de comunicación. La relación entre la forma y la función de una fuente tipográfica debe ser el resultado de un profundo trabajo de análisis y un serio planteo conceptual, en el marco de un método proyectual. Uno de los objetivos de este trabajo es que cada uno consiga construir y fundamentar una metodología personal, que permita la manipulación de los elementos tipográficos de manera exitosa.
Toda tipografía expresa de por sí, por medio de su morfología externa, un mensaje particular. Podemos decir, por lo tanto que el tipo comunica a través de su apariencia.
Es común, en la práctica del diseño, que la carga semántica o el “mensaje” de una fuente tipográfica, concuerde en un gran porcentaje con lo que se pretende comunicar desde el proyecto. Sin embargo en muchas ocasiones esta compatibilidad comunicacional no se da con total franqueza. Ese puede ser el pretexto ideal para experimentar el trabajo de manipulación de la morfología del tipo, de manera conciente y proyectiva.
Esta manipulación de la morfología del alfabeto tipográfico se puede realizar con diferentes grados de intervención. Es posible manipular desde una letra, que otorgue al conjunto pertenencia y unicidad, hasta el diseño completo de una fuente tipográfica, como elemento identitario institucional.
Asimismo, existe una gran diferencia de planteo proyectual entre el diseño de tipografías decorativas o de rótulo y el diseño de tipografías de lectura.
fig. ___. Izq.: Tipografía de rótulo (OpenUpType/EGP.2005). Der.: Tipografía de lectura (Telteca/EGP.2009)
Para el desarrollo de una tipografía de lectura habrá que tener en cuenta, además del respeto por la estructura básica de la letra, una serie de requerimientos proyectivos, como por ejemplo, la aplicación concienzuda de las correcciones ópticas, una construcción vectorial sumamente precisa y una determinación de espaciados desarrollada con rigor. Requerimientos proyectivos que pueden ser dejados de lado en la construcción de una tipografía decorativa
Afrontar la creación de una fuente completa, de tipografía de lectura, implica una tarea por demás compleja ya que el número de signos a diseñar es realmente importante. Si se tiene en cuenta que un alfabeto latino se compone de unos 190 signos, que es necesario desarrollar las variaciones proyectivas de por lo menos tres variables y que es importante plantear además grupos de signos especiales, estamos hablando de por lo menos el diseño de 800 signos tipográficos. Si pretendemos desarrollar una fuente con el propósito de comercialización este número aumentará sustancialmente.
..
Desarrollo de fuentes tipográficas
Introducción
En todo proceso proyectual, luego de un análisis detallado de los datos recogidos en la primera etapa, tendremos en claro ciertas características básicas que deberá poseer la tipografía a utilizar. Si tenemos en cuenta que en la actualidad la cantidad de fuentes tipográficas es mayor a lo que podemos imaginar, podríamos concluir que en ese inmenso universo tipográfico existe alguna fuente que se ajunta aunque más no sea en un gran porcentaje a los requerimientos del trabajo de diseño.
Es nuestra tarea evaluar la necesidad o no de diseñar una nueva fuente tipográfica, teniendo en cuenta el propósito de uso. No será similar la intervención si lo que se busca es simplemente la realización de un titular, o un logotipo, o si el diseño tipográfico formará parte de una identidad institucional o de una publicación.
Desde mediados de la década de los ochenta, con el lanzamiento de la computadora Macintosh de Apple (1984), hasta el día de hoy, con los nuevos programas informáticos que se encuentran disponibles, el diseño de tipografía ha ido dejado de ser solo para algunos pocos iluminados, integrantes del selecto grupo de “semidioses” del olimpo tipográfico. Sin embargo, y es importante remarcarlo, tampoco ha pasado a ser una actividad elemental y sencilla, como se sugiere desde algunas guías prácticas en fascículos ampliamente ilustrados. Por lo tanto, como en todo proyecto de diseño, el desarrollo de una fuente tipográfica requerirá de un trabajo serio y responsable, donde se irán cumplimentando los pasos correspondientes al proceso proyectual.
Fig. Desarrollo de generación de fuente: a- Dibujo rápido a mano alzada sobre las estructuras de las letras. / b- Dibujo rápido a mano alzada con contraste entre forma y contraforma. / c- Dibujo a mano alzada con indicaciones de decisiones de diseño. / d-Dibujo con cierto grado de detalles. / e- Dibujo vectorial, con nodos y manejadores / f- Letras “a” y “g” en formato de archivo True Type de la fuente tipográfica Telteca regular.
Fig. Fuente Tipográfica Telteca. (EGP/2009)
..
Cursus, Ductus y retícula constructiva
Teniendo en cuenta la tradición caligráfica, como inspiración del diseño tipográfico, es posible afirmar que tanto el cursus como el ductus son determinantes constructivos de las morfologías alfabéticas.
Se denomina cursus al camino que recorre el elemento escriptor sobre un soporte, al conformar cada una de las letras. Este camino que transita el cursus es un trayecto predeterminado, que posee relación directa con la estructura tipográfica.
El ductus (del latin: conducido) por su parte, hace referencia a los atributos formales, como intensidad, elegancia y soltura, que se le otorga al trazo. Es decir que el ductus determina el aspecto formal-perceptible de la letra, definiendo las modulaciones de las astas, los ritmos, la velocidad y la gracia de la apariencia tipográfica. Por lo tanto, a partir del recorrido de un mismo cursus, es posible lograr variaciones en la morfología tipográfica, modificando simplemente el ductus.
Resumiendo, se podría afirmar que el cursus hace manifiesta la estructura de la letra, mientras que el ductus define la apariencia.
En la creación de una tipografía, es posible poner mayor o menor énfasis en la caligrafía como modelo de inspiración. Cuando más se aleje uno de la tradición caligráfica, más deberá trabajar en base a un espacio modular, que permita generar en forma coherente los diferentes caracteres de la familia tipográfica.
En el ámbito del diseño tipográfico ese espacio modular se denomina retícula constructiva, grilla constructiva o plantilla generatriz y será el instrumento encargado de organizar todos los elementos gráficos intervinientes en la creación de un alfabeto tipográfico. La retícula constructiva se elabora tomando como base un cuadrado que presenta como medida de lado la anchura máxima de la letra M. Este espacio modular, planteado a partir del llamado espacio eme o cuadratín, presentará una serie de subdivisiones armónicas, que permitirán regularizar y sistematizar todos y cada uno de los elementos gráficos que entran en juego en la concreción de un alfabeto.
Fig. Representación del cursus, del ductus y de la retícula constructiva, en la cual se indican los lindes de altura: a: línea de ascendentes; b: línea de altura equis; c: línea base y d: línea de descendentes.
..
Amplitud de la fuente tipográfica
En el diseño de fuentes es necesario, como primera medida, delimitar la intervención del trabajo, ya que si lo que se pretende es una tipografía para su uso en un nombre propio, o para un trabajo de identidad concreto, bastará con diseñar una serie pequeña de caracteres. Diferente será el trabajo si el propósito es el de utilizar la nueva tipografía diseñada como fuente para texto. En este caso se deberá diseñar todo un alfabeto completo de mayúsculas y minúsculas, con los números y los signos de puntuación.
Si el objetivo es el de realizar una fuente de carácter comercial, el trabajo deberá ampliarse al diseño de por lo menos unos 250 caracteres, más todas sus variables tipográficas, teniendo en cuenta las normativas dictadas por las comercializadoras de fuentes o ateniéndose a una normativa ISO o similar. Es decir que el desarrollo de una fuente comercial puede elevar el número de caracteres diseñados a bastante más de mil.
Si la intención es que esa fuente sea utilizada en alguna materia o publicación concreta con una temática especializada, habrá de diseñarse además cajas expertas que presenten signos específicos y especiales.
fig. Mapa de caracteres utilizado por “Sudtipos” (fundidora colectiva de Argentina), para sus fuentes tipográficas.
Fig. Algunas de las ocho versiones diseñadas de la tipografía Telteca: Regular, oblicua, Negrita, Negrita oblicua y Contorneada. También se diseño la versión Itálica, Negrita Itálica, Contorneada Itálica y los números de caja baja.
..
Concatenación sistémica
El proceso de creación de una fuente no es siempre el mismo, y aunque algunos pasos se deban cumplir sin atenuantes, pueden ser realizados de diferentes maneras.
Uno de los pasos que sufre mayor alteración en este proceso proyectivo es el de la concatenación sistémica de los tipos. La concatenación sistémica es la forma en que el diseñador va tomando los detalles significativos de la fuente, de una letra o de un grupo de ellas, y los traslada sistemáticamente a las diferentes estructuras tipográficas del alfabeto. Como ejemplo simple para entender el concepto podemos mencionar que a partir del diseño de la letra p, se derivan los diseños de la b, la q y la d. Estas cuatro letras podrán presentar diferencias en determinados empalmes, en ciertas variaciones de grosor o en algunos detalles de los terminales, sin embargo mantendrán una gran cantidad de detalles sistémicos que derivarán, sin dudas, de la primera letra que se haya diseñado.
La manera en que se une un trazo curvo con un ascendente, la cadencia del trazo entre una curva y una contracurva, el ángulo en que finalizan los terminales o la continuidad del trazo en los empalmes del serif, pueden ser detalles sistémicos que el diseñador utilice para la concatenación de los tipos, transfiriéndolos de una estructura tipográfica a otra, para lograr así, la coherencia necesaria que permita definir una familia tipográfica, con un estilo particular.
fig.Ejemplo de concatenación sistémica planteada en el diseño de las minúsculas de la fuente tipográfica “Telteca” (EGP/2009). Cada diseño de fuente poseerá una concatenación sistémica personal. No existen dos fuentes que compartan exactamente la misma metodología de traslado de los detalles sistémicos.
fig. Logotipo (Open Up English Institute) y concatenación sistémica practicada en el desarrollo de la fuente institucional “OpenUpType” (E.G.P. 2005).
..
Digitalización: Dibujo vectorial
El trabajo con los nodos
En la etapa de digitalización el trabajo se realiza en programas específicos donde se trata al dibujo de la letra de manera vectorial. En estos programas informáticos es preciso prestar mucha atención al trabajo con los puntos de control de las curvas de Bézier. Cada punto de control (o nodo) posee un par de manejadores que guían y regulan la fuerza de curvatura de una línea. En el proceso de redibujo vectorial es recomendable que la forma del caracter posea el menor número de nodos posibles. Igualmente es importante remarcar que siempre que sea posible, los manejadores de nodo deberán organizarse de manera ortogonal, trabajando en forma horizontal o vertical. Cada curvatura se controla ampliando o reduciendo la dimensión del par de manejadores que posee cada nodo.
Fig. Ejemplo de curvas con manejadores de nodo verticales y horizontales (Telteca regular y Telteca italic).
Los nodos pueden presentarse de maneras diferentes: sin manejadores o controladores, como es el caso de la unión de dos rectas; con manejadores independientes como es el caso de la unión de dos trazos curvos que generan un vértice; y con manejadores enganchados, como es el caso del empalme de dos curvas, en forma tangencial.
Fig. Ejemplos de diferentes tipos de nodos
El trabajo con los nodos y los manejadores de nodo en cada una de las curvas, se puede plasmar en forma rigurosa, generando de esa manera un dibujo sumamente preciso. La ubicación de cada nodo no será arbitraria, sino que responderá a una plantilla de disposición ortogonal. Tampoco las dimensiones de los manejadores de nodo serán arbitrarias, ya que estas dependerán de las ubicaciones del punto de convergencia de las líneas que unen los nodos de cada par de curvas.
Fig. Izquierda: La plantilla ortogonal, en sus puntos de tangencia con las curvas, determina la ubicación de los nodos. Uniendo los nodos de cada par de curvas, se establece la ubicación del punto de convergencia. Derecha: Los manejadores se organizan de manera ortogonal. Las dimensiones de los manejadores de cada par de curvas, estarán íntimamente relacionadas, a partir de cada una de las líneas que parten del punto de convergencia establecido.
Fig. Ejemplo del trabajo con nodos y manejadores de nodo, en la letra “o” de la familia “Telteca”, en sus variables regular e italic.
Los últimos pasos, en la creación de una fuente tipográfica, resulta conveniente y apropiado desarrollarlos en alguno de los programas de edición de fuentes, como Fontographer, FontLab y TypeTools (o FontForge en entorno de software libre). Estos programas permiten organizar los tipos en archivos de fuentes, controlar el espaciado y generar el formato TrueType, PostScript u OpenType. Esta temática estrictamente técnica se encuentra íntimamente relacionada a las herramientas informáticas y a los paquetes de software, por lo que su tratamiento especifico escapa al objeto de esta entrada. Igualmente, el proceso de generación de archivos de fuente puede ser llevado a cabo, aunque en forma bastante artesanal, directamente desde algunos programas de dibujo vectorial como los popularmente utilizados Ilustrator, FreeHand y CorelDraw o Inkscape y Xara en entornos de software libre.
..
Correcciones ópticas
Se denominan correcciones ópticas a las deformaciones que se le aplican a la morfología externa de la letra, para que esta no se visualice de manera deforme.
Los estudios realizados a mediados del siglo 20 determinaron una serie de manipulaciones tipográficas que contribuyen a corregir las deformaciones perceptivas en el receptor.
Por ejemplo, las letras curvas deben ser levemente más grandes que las letras cuadrangulares, para que se visualicen del mismo tamaño. Algo similar ocurre con las letras que presentan vértices agudos, por lo que el diseño de las mismas debe sobrepasar la línea superior, en el caso de la A, o la línea base, en el caso de la V, v, W y w.
Las fuentes de estilo geométrico, aparentan estar elaboradas con trazos de espesor constante, sin embargo en la realidad presentan diferencias entre trazos verticales y trazos horizontales (estos últimos son siempre más delgados) y variaciones de grosor en las uniones de los trazos curvos con los trazos rectos.
La variación de grosor en las uniones de los trazos curvos y rectos, se realizan con el fin de evitar la ilusión óptica de irradiación. Siempre que la contraforma se presenta configurando un ángulo agudo, el negro del tipo tiende a expandirse visualizándose como una mancha, por lo que el afinamiento del trazo que se empalma, permite evitar esa ilusión óptica.
Otra corrección óptica es la que se realiza modificando la posición del eje medio horizontal de las letras, ya que el eje central óptico se sitúa por sobre el eje central geométrico.
Algunas de estas manipulaciones pueden ser básicas y de fácil reconocimiento, y otras pueden ser apenas perceptibles por el ojo aguzado. Sin embargo, son imprescindibles para una óptima legibilidad de la tipografía.
..
Coherencia formal entre tipos
La coherencia formal es la interacción de los elementos que integran una unidad. Esta interacción se manifiesta como concordancia y compatibilidad entre los elementos, contribuyendo a que puedan ser reconocidos como un sistema.
El conjunto de unidades tipográficas que conforman una familia se presentan como un ejemplo preciso de la relación entre elementos catamorfos. Las familias se encuentran conformadas por las diferentes letras del alfabeto más los números y signos, y sus respectivas variables. Cada uno de los elementos presenta formas particulares y diferentes, pero en todas existe cierta similitud de detalles formales relacionados con su apariencia, que permiten integrarlas en un todo, por lo que es posible apreciarlas formando parte de un conjunto coherente.
La relación entre elementos catamorfos, es aquélla que reúne componentes que, aunque no son congruentes entre si, poseen una ligazón o relación interfigural común, por lo tanto presentan veladamente, por medio de detalles formales y aspectos constructivos, un enlace que posibilita percibirlos como de un mismo sistema. Expresa Adrian Frutiger que “dentro de cada estilo, las letras adquieren por sí mismas un carácter conformador particular. Así, el grosor de los trazos, la amplitud de los espacios interiores o intermedios, el uso de serifas y transiciones, etc., son formalizados de modo coherente en una serie o conjunto de los 29 signos necesarios para la expresión de palabras y frases”.
En el diseño de una familia tipográfica se deben tener muy en cuenta reglas, principios y criterios, que permitan que los diferentes elementos (letras, números y signos) puedan relacionarse racionalmente entre sí, contribuyendo a un objetivo común.
La relación catamórfica se da entre los elementos formales de una composición, aunque es necesario además tener en cuenta otro tipo de relación, que es la que se genera a partir de la visualización e inteligibilidad del tipo. La forma precisa del elemento formal, es decir la apariencia del tipo, se hace visible a través del contraste que ejerce la relación forma y contraforma.
Una superficie lisa puede ser considerada como vacío o como área inactiva (por ejemplo: la superficie blanca del papel). Esta superficie resulta activada con la mera aparición de un punto. Esto convierte al vacío en contraforma, produciéndose un contraste entre la forma del punto y su contraforma, permitiendo de esa manera la visualización del mismo.
Es posible afirmar entonces, que desde una perspectiva física, una composición tipográfica clásica se encuentra conformada por sectores contrastados, generalmente homogéneos (blancos y negros), ubicados en forma contigua. Esta relación se desarrolla en un mismo plano, sin embargo no es posible visualizar o percibir ambas unidades formales a un mismo tiempo.
Perceptualmente es posible distinguir algunas zonas como figura o forma, dadas algunas condiciones sobre el tamaño relativo y sus clases de márgenes. En general tiende a visualizarse como formas las zonas pequeñas que aparecen rodeadas por áreas mayores, que toman, en esos casos, el papel de contraforma.
La forma y la contraforma interactúan profundamente, por lo que es imposible disociarlas. En las diferentes letras la contraforma penetra en la forma y viceversa, determinando la morfología externa o apariencia, definiendo de esa manera el estilo tipográfico.
La forma posee un carácter objetual, respecto de la contraforma, lo que le da un aspecto sólido y puntual, permitiendo que resalte y que comúnmente se le preste mayor atención.
En una composición tipográfica nos es posible unificar grupos de formas, a partir de los factores de organización unitaria del campo perceptivo, es decir, a partir de la proximidad, la semejanza, la continuidad de dirección, el cierre y la pregnancia. Ahora, si esas formas pertenecen a tipografías de una misma familia, entra en juego la coherencia formal entre tipos. Esta coherencia formal determinará que todas las unidades formales componentes del sistema cumplan con los mismos principios generadores, permitiendo al receptor entenderlas como una unidad global.
..
Espaciado entre tipos
En el diseño de una tipografía es tan importante la forma de las letras como el espacio que las circunda, ya que será este el elemento que funcionará de nexo entre los diferentes caracteres. Una fuente se encuentra correctamente espaciada cuando al agrupar las letras en palabras, líneas y párrafos, se genera un gris uniforme.
La problemática de los espacios entre tipos se ha de presentar en el proceso de generación de los archivos de fuente. Es decir, que en el momento en que las letras, hasta ahora elementos formales pasan a ser archivos de fuentes, habrá que implementarles un entorno izquierdo y un entorno derecho. Los entornos adecuados para cada letra, dependerán de las características del estilo, sin embargo el principio rector será siempre el mismo: los entornos serán proporcionales a las contraformas internas e inversamente proporcionales a los grosores de trazos. La búsqueda de un correcto entorno para cada caracter es de fundamental importancia para que la fuente diseñada sea factible de ser utilizada en forma eficiente.
fig. Pruebas de espaciado. Telteca regular/itálic/bold/bold itálic.
El espaciado entre tipos concierne a los blancos pertenecientes a cada una de las letras y corresponde a la contraforma externa del caracter. Estos blancos permiten que las letras interactúen entre sí, posibilitando su lectura.
Siempre es conveniente que exista un balance entre las formas negras y las blancas, es decir entre las formas y las contraformas. Los espacios internos de las letras y los espacios externos deben poseer pesos similares. Por ejemplo: A una tipografía light o blanca de grandes espacios internos le corresponden espaciados amplios entre tipos, por el contrario a una tipografía extra bold o extra negra, que posee espacios internos mínimos, le corresponderán espacios reducidos entre los tipos. Asimismo, tanto los espacios de las contraformas internas, como los espacios entre los tipos deberán ser inversamente proporcionales a los anchos de los trazos de los caracteres.
fig. Los espacios entre tipos, al igual que los espacios internos, son mayores en la tipografía Futura ligth que en Futura extra bold
fig. Las contraformas internas, como los espacios entre los tipos son inversamente proporcionales a los grosores de los trazos.
Para el trabajo de espaciado en la creación de fuentes, es preciso tomar algunas letras como referencia. Generalmente se utilizan la n y la o minúsculas y la H y la O mayúsculas. Personalmente considero oportuno agregar al conjunto de referencia la v minúscula y la A mayúscula.
A pesar de que aquí propondré una serie de formulas y proporciones para la sistematización del proceso de espaciado, es una realidad que en esta etapa no existen medidas precisas preconcebidas. Todas las medidas y proporciones serán aproximadas y dependerán tanto del tipo de diseño de la fuente, como de la función a la que aspira la tipografía. Igualmente, luego de realizar el proceso de espaciado, la última palabra en la corrección final la tendrá el ajuste óptico, y dependerá del ojo del diseñador.
Módulo de espaciado de entorno
Es necesario aclarar que esta metodología para determinar el espaciado de los tipos, ha sido aplicada por mí en el pasaje a fuente de algunas tipografías sin serif. Si bien he obtenidos resultados favorables, siempre las medidas obtenidas representan una aproximación, que por cierto, sirven de gran ayuda para realizar el ajuste óptico final. Asimismo quiero dejar en claro que existen muchos otros métodos que aseguran un buen resultado, sin embargo, ninguno nos provee las medidas exactas de los espacios definidos.
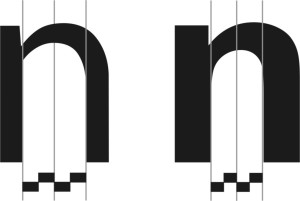
Las contraformas de la tipografía son las que marcarán la pauta en cuanto a las separaciones entre caracteres, por eso para la delimitación del módulo de espaciado de entorno he partido de la contraforma interna de la letra ene.
fig. El ancho de la contraforma interna es aproximadamente igual a cuatro módulos de espaciado.
En una tipografía regular o normal, el ancho del espacio interior de la n corresponde aproximadamente a la dimensión de cuatro (4) módulos. Por lo tanto al dividir esa distancia por cuatro, obtenemos la dimensión del módulo de espaciado. Este módulo, dividido en cuatro (4) partes será utilizado como guía de espaciado. La mayor distancia de espaciado, propio de cada caracter, estará relacionada a aquellos que contengan rectas verticales y la concordancia con la guía será aproximadamente igual a un módulo.
Relación forma-espacio
Es posible identificar cuatro tipos de formas básicas, relacionadas con las minúsculas y tres formas básicas relacionadas con las mayúsculas.
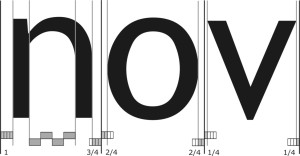
Las formas básicas para el trabajo con minúsculas son: rectas verticales, curvas, semicurvas y rectas oblicuas. A cada una de las formas básicas corresponde una medida aproximada, relacionada con el módulo de espaciado de entorno.
fig. Formas básicas de las minúsculas que sirven de referencia para el espaciado. Recta oblicua: 1/4 de módulo, Curva: 2/4 de módulo, Semicurva: 3/4 de módulo, Recta vertical: 1 módulo.
El valor igual a un módulo corresponde a la forma recta vertical. El valor para las formas constituidas por una recta oblicua, será de aproximadamente de 1/4 de módulo para las minúsculas y de cero módulo para las mayúsculas. Para las formas curvas corresponderá un valor aproximado de 2/4 de módulo y para las semicurvas, el valor será de aproximadamente 3/4 de módulo.
fig. Ejemplo de espaciado, utilizando los valores relacionados con el módulo guía.
fig. Ejemplo de espaciado de las mayúsculas, utilizando los valores que sirven de referencia. Recta vertical: un módulo, Curva: 2/4 de módulo, Recta oblicua: cero módulo.
Existe más de un caso, con letras que no se ajustan a las formas básicas establecidas para la guía de espaciado, donde debe realizarse el trabajo bajo criterios ópticos, tomando solo como referencia las proporciones del módulo de espaciado. Estos casos refieren sobre todo al trabajo de espaciado de las letras: a, f, g, s, t, F, J, L, P, T, Y.
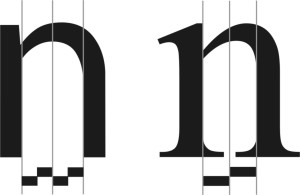
La sistematización planteada aquí, resulta más o menos precisa para el trabajo con tipografías sin serif. Para la determinación del módulo de entorno para las tipografías con serif se hace necesario variar la proporción del módulo, por lo que es posible dividir el ancho de la contraforma interna de la ene, por tres o por dos. Para el espaciado adecuado de tipografías con serif, el trabajo resulta más intuitivo, y aunque también se base en la relación de proporciones, la solución dependerá en mayor medida del empleo del criterio óptico.
fig. Izq.: Helvetica. Der. Garamond
Los espacios delimitados a partir del planteo de sistematización, corresponden a la mitad del espacio blanco entre caracteres, es decir que al enfrentar dos letras, estos espacios establecidos se suman, conformando lo que se denomina interletrado. La sistematización aquí planteada, resulta sumamente útil para la normalización de los espacios a ambos lados del tipo diseñado. Este espacio será el que se considerará como el normal de la fuente tipográfica, sin embargo luego, en los diferentes programas informáticos de edición de texto, se podrá modificar, en más o en menos, el interletrado de manera uniforme.
Aún así, es posible que el espaciado en ciertos pares de letras no resulte apropiado, por lo que se tendrá que apelar al trabajo de kerning. El kerning es al ajuste especial del espaciado solo entre pares de letras, y se utiliza para corregir problemas puntuales que no se pueden solucionar por medio del interletrado convencional o tracking.
..
Pasaje a archivo de fuente
– Consideraciones a tener en cuenta
En estas últimas etapas del trabajo de generación de fuentes, se encuentra el pasaje de las formas tipográficas a archivos de fuentes. Es conveniente para afrontar este paso, si no se domina alguno de los programas específicos de diseño tipográfico, recurrir a los tutoriales de dichos programas (FontLab, Fontographer, Gliphs, TypeTools, etc. y FontForge en el entorno de software libre), que se encuentran en variada bibliografía y en múltiples sitios de internet.
Si bien aquí no me adentraré en el tratamiento particular de los programas informáticos especializados para esta temática, es importante tener en cuenta algunos puntos fundamentales al momento de transferir una forma tipográfica a archivo de fuente, ya sea Postscript, TrueType u OpenType.
Terminado el trabajo con los nodos del dibujo vectorial, es importante cerciorarse que la forma es una sola y se encuentra cerrada, cuidando que no existan nodos abiertos. Es el momento de corroborar que el número de nodos sea el correcto y que la ubicación de los mismos es la apropiada.
Es preciso asegurarse que las formas tipográficas no presenten contornos con grosores, y de existir estos, aunque sean mínimos, habrá que eliminarlos.
Resumiendo:
– Utilizar la menor cantidad de nodos posibles
– Utilizar los manejadores de nodo, siempre que sea posible, en posición vertical u horizontal.
– Evitar que en el dibujo vectorial, los manejadores de nodos se crucen.
– Prestar atención de que no queden nodos abiertos.
– los trazados tipográficos deben conformar un solo elemento.
– Los trazados no deben poseer contornos con grosor.
Habiéndonos cerciorado de los puntos antes mencionados, estaremos en condiciones de realizar con éxito el pasaje de las formas tipográficas a archivos de fuentes, con lo cual estraríamos ya en la última etapa que involucra el trabajo de establecer los espacios circundantes del caracter, es decir la determinación de los entornos derecho e izquierdo de cada tipo.
..
Para mayor información relacionada con el diseño tipográfico visitar las las siguientes direcciones web: